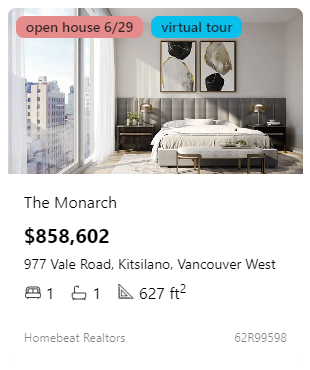
Listing Card
The listing card is a component that serves many RealtyVis Blocks, including the Listing search and Featured listings.

CSS Classes
The default listing card has the following CSS classes available for styling:
CSS
- rv-listingCard
- rv-listingCard-image
- rv-listingCard-badges
- rv-attributeBadge-featured
- rv-attributeBadge-openHouse
- rv-attributeBadge-virtualTour
- rv-attributeBadge-sold
- rv-listingCard-badges
- rv-listingCard-body
- rv-listingLabel-propertyType
- rv-listingLabel-price
- rv-listingLabel-fullAddress
- rv-listingLabel-address
- rv-listingLabel-cityRegion
- rv-listingCard-amenities
- rv-listingLabel-attribution
- rv-listingLabel-office
- rv-listingLabel-mlsNumber
- rv-listingCard-image
By applying styling to each class, it is possible to create a unique look and feel for your listing searches. Following are some examples of customizations.
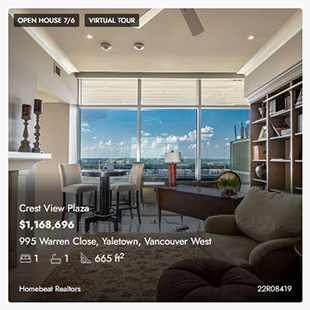
Example

Settings
| Field | Value |
|---|---|
| Appearances > Font > Font family | Jost |
| Appearances > Font > Font size | 14px |
| Appearances > Card Style > Overlay listing card on photo | Yes |
.rv-attributeBadge {
text-transform: uppercase !important;
color: white !important;
background-color: gray !important;
}
tip
Using !important to set CSS rules makes styling easier and ensures your CSS rules maintains its CSS Specificity in future product updates.